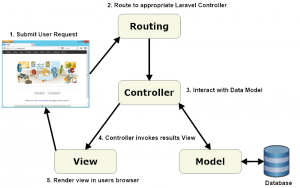
General architecture of Laravel based application
In a general purpose Laravel application, the typical architecture is as below. Based on the architecture diagram you can see that every customer request is being served from based on their route configuration. In this blog we will see all different components.
The only major difference laravel architecture has, their routing so we will discuss routing in details. Other component like Controller, View and Model has same concept as any typical application. Just to brief about these components:-
Controller: A controller is responsible for defining application (request handling) logic. Controllers are typically stored in app/Http/Controllers directory. Every controller must override base controller. The major advantage of using base controller is that it provides few convenience method such as “middleware”, “validate” and “dispatch” .
Model: Models are responsible for handling database related methods. We can attach controllers with resource model it means the controller has their dependent database table.
View: Views are basically responsible for containing HTML (rendering objects). In laravel is known as blade template.
Routing in Laravel:
Routing plays the most important role in laravel application rendering. Any url requested from user must be undergone through specific routes. All the routes of Laravel is defined under routes.php file. The location of routes.php is defined under app\Providers\RouteServiceProvider.php . By default, there are three routes that are automatically loaded by framework.
There are 3 types of routes in laravel (5.4)
1. Web Url (Web.php) : Those urls that is accessible through browser (for sateful routes). For example, see routes
File path: –DOCUMENT-ROOT–\routes\Frontend\Frontend.php
Route defined example (defined on above path):
Route::get('macros', 'FrontendController@macros')->name('macros');
How to use this route in application
http://localhost/laratest2/public/macros
2. API Url (API.php): API routing is used for stateless URL, Generally it is for API based request.
File path: –DOCUMENT-ROOT–\routes\api.php
Route defined example (defined on above path):
Route::middleware('auth:api')->get('/user', function (Request $request) {
return $request->user();
});
How to use this route in application
Create any API consume script and get it called. Sample script as below:-
$url = "http://localhost/laratest2/public/api/test?api_token=uemseuwdbezK27wKcMfDtHaaFnd7qJidksdJMAUIQpvpNR8FDHLFMCZzHmTA"; /* Tell cURL to return the output */ $ch = curl_init($url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); /* Tell cURL NOT to return the headers */ curl_setopt($ch, CURLOPT_HEADER, false); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); /* Execute cURL, Return Data */ $data = curl_exec($ch); print_r($data);
3. Console (console.php): Console routes are used as creating console command.
File path: –DOCUMENT-ROOT–\routes\console.php
Route defined example (defined on above path):
Artisan::command('laratest', function () {
$this->comment('laravel command line working fine');
})->describe('Display an inspiring quote');
How to use this route in application:
Go to command line and type the command
php artisan laratest
Output: laravel command line working fine
Most basic type of routing in laravel:
- Laravel support closure type of routing definition. For example
Route::get('foo', function () {
return 'Hello World';
});
- Routing with template:
Route::get('macros', 'FrontendController@macros')->name('macros');
You will see respective method in \app\Http\Controllers\Frontend\FrontendController.php
public function macros()
{
return view('frontend.macros');
}
You will see corresponding file in resources\views\frontend\macros.blade.php
-
</code>Route::resource('users', 'UsersController');
This single route command will create 7 different types of routes:-
Gives you these named routes:
Verb Path Action RouteName
GET /users index users.index
GET /users/create create users.create
POST /users store users.store
GET /users/{user} show users.show
GET /users/{user}/edit edit users.edit
PUT /users/{user} update users.update
DELETE /users/{user} destroy users.destroy
Which is required for a typical CRUD based application.
Related posts:
Chandra Shekhar
Latest posts by Chandra Shekhar (see all)
- Best practices for micro service design - January 23, 2022
- Spring Boot - January 23, 2022
- Java - January 23, 2022





Recent Comments