Adding layout to Magento 2 Module
Magento2 page layout is based on container. Every container is can have multiple blocks inside it.Each block is connected with their block object (ViewModel Object) that behaves like source for block phtml file.
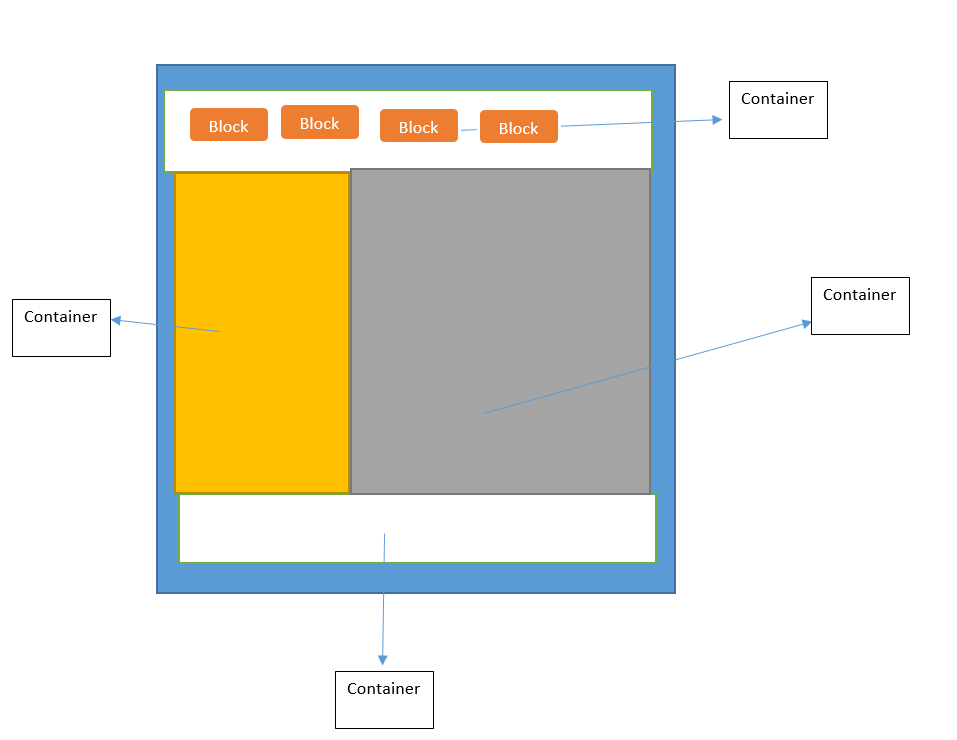
How does Magento page layout arranged in Magento 2:
Next segment of our blog is “How to add new block under any container”. This goal will be achieved by change in 4 parts.
• Part 1: Modify controller and inject pageObject into it.
• Part 2: Create frontend layout
• Part 3: Create Block file as data provider
• Part 4: Create Block template file for block UI
Now we will see the detail of each part.
Part 1: Modify controller and inject pageObject into it:-
Now the code of controller like as below:
namespace Cutehits\First\Controller\Index;
use Magento\Framework\App\Action\Context;
class Index extends \Magento\Framework\App\Action\Action
{
protected $_resultPageFactory;
public function __construct(Context $context, \Magento\Framework\View\Result\PageFactory $resultPageFactory)
{
$this->_resultPageFactory = $resultPageFactory;
parent::__construct($context);
}
public function execute()
{
$resultPage = $this->_resultPageFactory->create();
return $resultPage;
}
}
Code Analysis part1
The first two changes to the controller file are
use Magento\Framework\View\Result\PageFactory;
use Magento\Framework\App\Action\Context;
These lines aren’t strictly needed, but they will allow us to use the short class name PageFactory and Context for these two classes below.
use Magento\Framework\App\Action\Context; :- consuming the namespace, If you’re not familiar with PHP namespace, our short primer is a great place to start.
Now created a class named Index and created a protected variable $_resultPageFactory so that we can consume it in any child class.
now constructor comes with 2 arguments (see automatic constructor dependency injection in action dependency injection). we create our PageFactory object, and assign it to our new pageFactory property. Here we use the PageFactory object to create a page object, and then return that page
• Part 2: Create frontend layout
Code to create frontend layout
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../../../lib/internal/Magento/Framework/View/Layout/etc/page_configuration.xsd" layout="1column">
<body>
<referenceContainer name="content">
<block class="Cutehits\First\Block\First" name="helloworld" template="helloworld.phtml" />
</referenceContainer>
</body>
</page>
Code Analysis part2
Only the important part is
<referenceContainer name="content"> <block class="Cutehits\First\Block\First" name="helloworld" template="helloworld.phtml" /> </referenceContainer>
Rest is boilerplate code.
These layout file is required to create Page Layout System. There are certain handles that gets called at the time of loading the page which further tells that
which all layout templates to be added to the page.
It contain 3 important parts
*. class – it contain class namespace
*. name – that is used to called the block
*.template – phtml file path (A block’s file path, like all PHP classes in Magento, is determined by the rules of the PSR-0 autoloader.)
• Part 3: Create Block file as data provider
Magento 2 page layout is a collection of nested containers and blocks. For each block we need to create a PHP class that will contain the function which provide data to phtml file.
#File: Cutehits\First\Block\First.php
namespace Cutehits\First\Block;
class First extends \Magento\Framework\View\Element\Template
{
public function getHelloWorldTxt()
{
return 'Hello world!';
}
}
Code Analysis part 3:
Basically Magento block class is only responsible for rendering an HTML string that’s a portion of the entire HTML page. The base block class Cutehits\First\Block\First extends Magento\Framework\View\Element\Template, which is Magento’s base template class. When a block extends from this class, it will render the HTML contents in its template property. We set this template property (helloworld.phtml) in the full action name layout handle XML file.
• Part 4: Create Block template file for block UI
Template file actually contain the UI code . see the content of helloworld.phtml
#Cutehits\First\view\frontend\templates\helloworld.phtml <h1><?php echo $this->getHelloWorldTxt(); ?></h1>
You are done now just open the url www.site.com/first, You will see a message “Hello World” there under h1 tag.
Chandra Shekhar
Latest posts by Chandra Shekhar (see all)
- Best practices for micro service design - January 23, 2022
- Spring Boot - January 23, 2022
- Java - January 23, 2022






Recent Comments