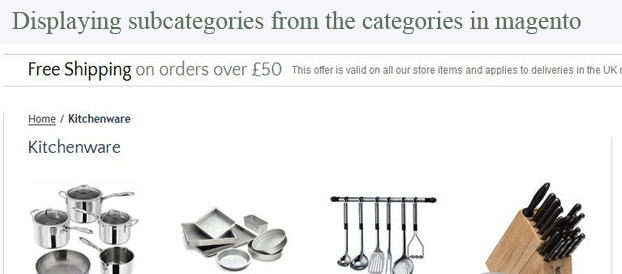
Enable Wysiwyg Editor with add/edit form of custom modules in Magento
With custom modules of mangento we can see there are four filds are there on add/edit form
i) Title
ii) Body
iii) Desc
iv) Enable/Disable dropdown
By Default Description fild is textarea only . There is no Wysiwyg Editor enabled automatically. At a glance its easy to say that you simply need
to enable it by writing
‘wysiwyg’ => true,
in local/Namespace/Module/Block/Adminhtml/Intweldingtab/Edit/Tab/form.php file like
$fieldset->addField(‘body’, ‘editor’, array( ‘name’ => ‘body’, ‘label’ => Mage::helper(‘faq’)->__(‘Content’), ‘title’ => Mage::helper(‘faq’)->__(‘Content’), ‘style’ => ‘width:700px; height:500px;’, ‘state’ => ‘html’, ‘wysiwyg’ => true, ‘required’ => true, ));
But i found that its not the solution. Actually to show a wysiwyg editor on Add/Edit form we need to follow some steps . Below are the steps
Step 1: In file “code/local/Namespace/Module/Block/Module.php” write following code
public function _prepareLayout()
{
if (Mage::getSingleton(‘cms/wysiwyg_config’)->isEnabled() && ($block = $this->getLayout()->getBlock(‘head’))) {
$block->setCanLoadTinyMce(true);
}
return parent::_prepareLayout();
}
Step 2: In the file “local/Namespace/Module/Block/Adminhtml/Module/Edit/Tab/form.php” please add
$wysiwygConfig = Mage::getSingleton(‘cms/wysiwyg_config’)->getConfig(array(‘add_variables’ => false, ‘add_widgets’ => false,’files_browser_window_url’=>$this->getBaseUrl().’admin/cms_wysiwyg_images/index/’));
and then below changes for your Body Element code
$fieldset->addField(‘body’, ‘editor’, array( ‘name’ => ‘body’, ‘label’ => Mage::helper(‘faq’)->__(‘Content’), ‘title’ => Mage::helper(‘faq’)->__(‘Content’), ‘style’ => ‘width:700px; height:500px;’, ‘state’ => ‘html’, ‘config’ => $wysiwygConfig, ‘wysiwyg’ => true, ‘required’ => true, ));
Step 3: In the file “code/app/design/adminhtml/default/default/layout/module.xml” add below code under content section
<default> <reference name="head"> <action method="addItem"><type>js</type><name>mage/adminhtml/wysiwyg/tiny_mce/setup.js</name></action> <action method="addItem"><type>js</type><name>tiny_mce/tiny_mce.js</name></action> </reference> </default>
Also please add
<faq_adminhtml_faq_edit> <update handle=”editor”/> </faq_adminhtml_faq_edit>
Now just Reindex data from magento after adding this. Please let me know if you are still getting issue. I will happy to help you.
Chandra Shekhar
Latest posts by Chandra Shekhar (see all)
- Best practices for micro service design - January 23, 2022
- Spring Boot - January 23, 2022
- Java - January 23, 2022





Recent Comments