Adding Google Map to your web page
By Visiting this tutorial you will be able to find out about below:
*. How to Enable Google Map API from Google’s API Console
*. How to get Google API key, Using Google API console
*. How to get Google API Key,
*. Enable Google Map for specific address
*. Show google map based on your address
1. Visit https://code.google.com/apis/console which have list of APIs Console and log in with your Google Account.
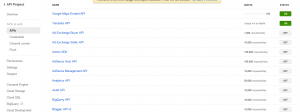
2. From the right side under “APIs & auth ” You will see APIs . Click on APIs
3. Enable the service “Google Maps Embed API ” . By default all the services/APIs are disabled by default you need to enable the required APIs untill unless you wouldn’t enable those services you wouldn’t be able to use these API. Since we need to use Google Maps for our website so we need to enable “Googe Maps Embed API”. Click on Off to make it On.
How to get Google API Keys:
1. Click on “Credentials ” under “APIs & auth ” section
2. Click on “Create New Key” button and select “Browser Key”
Once you will click on it . It will as from the URL from where you will create request for Google Map. After providing the URL’s you will see the keys .
Google_API_Console.png
Now You are ready with API keys. You just need to write proper code for it.
Source code to display Google Maps
<!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> </head> <body> <iframe width="600" height="450" frameborder="0" style="border:0" src="<a href="https://www.google.com/maps/embed/v1/place?key=--YOUR">https://www.google.com/maps/embed/v1/place?key=</a><a href="https://www.google.com/maps/embed/v1/place?key=--YOUR">--YOUR</a> GOOGLE KEY-- &q=A-1+Morna,+Sector-35,+Golf+Course+Road,+Noida,+UP,+India"> </iframe> </body> </html>
In the above code you can see you need to pass your address under q=–YOUR-ADDRESS–
make sure under your address all spaces will be replaced with +. before passing it to iframe
Chandra Shekhar
Latest posts by Chandra Shekhar (see all)
- Best practices for micro service design - January 23, 2022
- Spring Boot - January 23, 2022
- Java - January 23, 2022






Recent Comments