Custom Configuration Settings in Magento
In this article we will got to know how to create Custom Configuration Settings in Magento 1.7
In this article we will get to know how to “create custom configuration setting in magento” .
What is Custom Configuration Setting:
Suppose you are creating a magento extension that will show RSS feed of particular URL on specific page. So you must have some place in admin section where you can enter RSS feed URL. For this purpose you should have some setting available into your magento admin under configuration settings. In simple terms “Custom Configuration Settings” means a configuration setting that is created for specific purpose apart from normal magento settings.
Create a Navigation menu for Custom Configuration Setting:
There are 3 steps to create navigation menu
*. Create/Update setting under System (from top navigation) of magento admin
*. Create a tab that will contain all of your frontend controls for admin input that will automatically save into database
*. Retrieve inputted values to frontend section.
You can read more about how to create such settings by below links:
This article is part -2 of above article. Which basically depicts about two points:
- Source, frontend and backend models in Magento
- How to create new source model in Magento
Source, frontend and backend models in Magento:
Source Model in Magento : Source Model is a class that contain values (under configuration settings) that will get displayed as values under configuration setting controls. For example if your frontned model type is select and you want to have multiple value for color then the values of colors will be extracted from source model class. Source model can get data either from database, array or from some other medium.
Example of Source model under system.xml file
<source_model>adminhtml/system_config_source_colors</source_model>
Frontend Model in Magento : Frontend Model is basically a block class. Methods of this class return html of configuration setting. Frontend model could be checkboxes, multi selects, radios, selects. By default these models has been defined under “Varien_Data_Form_Element_MODEL_NAME” Class
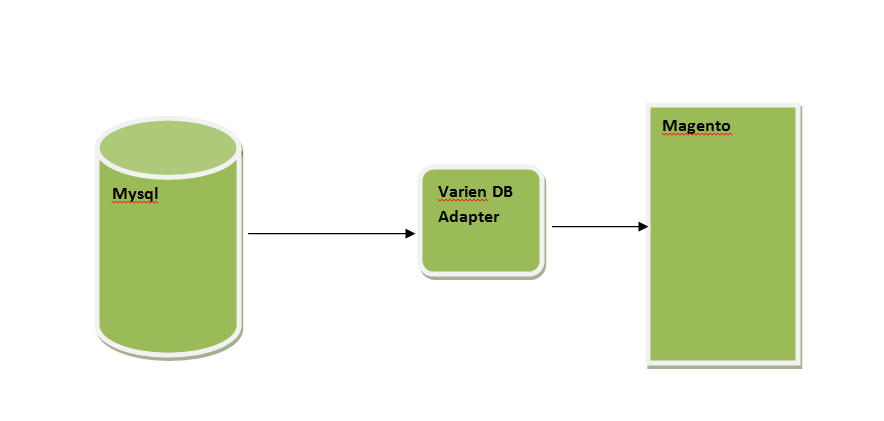
Backend Model in Magento : Backend model are the class that allows to operate with configuration data on different stages like _afterLoad(), _beforeSave() and _afterSave(). So in short term backend model handles loading,storing and persisting information into database.
create new source model in Magento:
To create new source model we need to create a class that will contain all values for configuration settings:
class Cute_Knowledge_Model_Adminhtml_System_Config_Source_Membertype
{
public function toOptionArray()
{
$themes = array(
array('value' => '00', 'label' => 'Dealer1'),
array('value' => '01', 'label' => ' Dealer2'),
);
return $themes;
}
}
To call this configuration settings we need to call it from system.xml file. So we need to write code under system.xml file
<member_type translate="Member ID Types" module="knowledge"> <label>Member ID Types</label> <frontend_type>multiselect</frontend_type> <source_model>knowledge/adminhtml_system_config_source_membertype</source_model> <sort_order>3</sort_order> <show_in_default>1</show_in_default> <show_in_website>0</show_in_website> <show_in_store>0</show_in_store> <comment>Custom comment</comment> </member_type>
Chandra Shekhar
Latest posts by Chandra Shekhar (see all)
- Best practices for micro service design - January 23, 2022
- Spring Boot - January 23, 2022
- Java - January 23, 2022





Recent Comments