How to fill text gradient in Photoshop
Adding gradient is always a fun as well as stylish work from designers point of view. Here are the steps to add gradient into text.
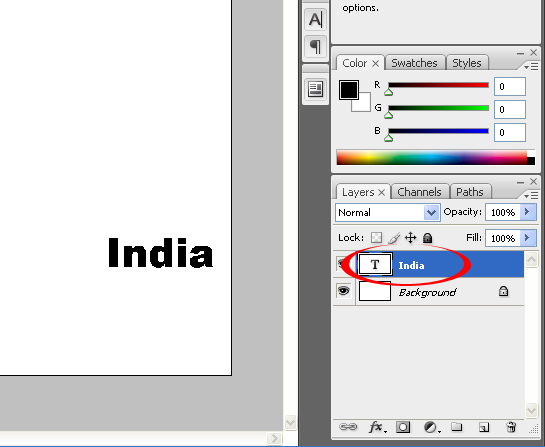
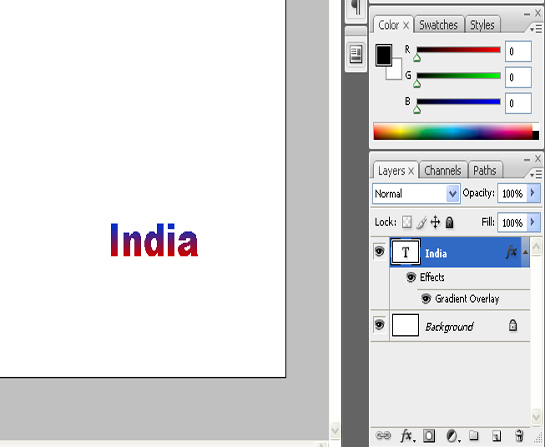
Step 1: Add a new text layer ( It will come automatically when you write text on screen). See the image below.

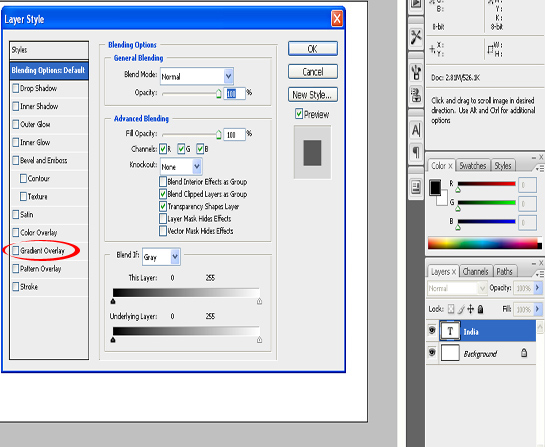
Step 2: Now open the layer style . For this you just need to click on text layer (see rounded area from above image for text layer). See below how layer style looks

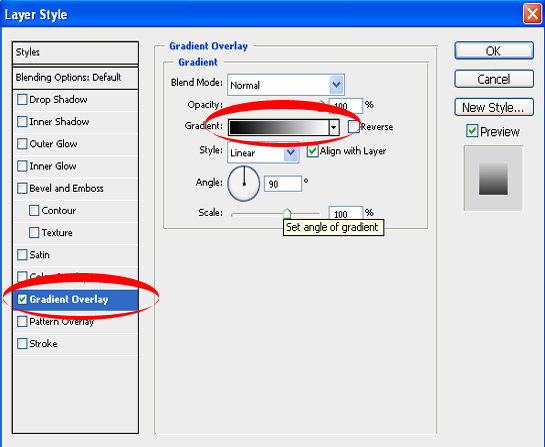
Step 3: Select gradient overlay (see rounded area from the image below) . See the image below

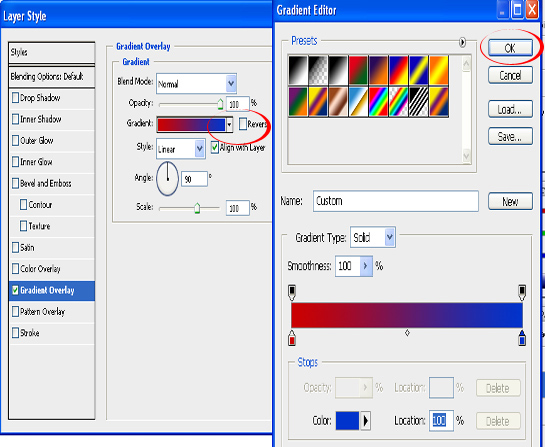
Step 4: Now choose color from the gradient section (see above image). This will look like something below image

Step 5: Now click on Ok button from gradient Editor. Now you will see your text is added with gradient . Just save this as your image.

Enjoy now…………
Related posts:
Chandra Shekhar
Latest posts by Chandra Shekhar (see all)
- Best practices for micro service design - January 23, 2022
- Spring Boot - January 23, 2022
- Java - January 23, 2022



Recent Comments