Short Tutorial on Varnish Cache
With this short tutorial we would like to have a brief description about varnish Cache. By going through with this tutorial you will know the answers of some common questions related to varnish Cache like:
*. What is Varnish Cache
*. Why Varnish Cache
*. Advantage of Varnish Cache
*. Configuring settings for Varnish Cache
*. Starting or Stopping varnish cache as service From Linux Command Line
*. How to ensure if Varnish Cache is working on any website or not
*. Disable showing varnish header into browser
What is Varnish Cache:
Varnish Cache is basically HTTP accelerator which is responsible for delivering fastest content from dynamic websites. In other words we can say that varnish is varnish is lightweigh efficient reverse proxy server that stores copy of pages served by web server.
Why Varnish Cache:
Since varnish stores their data in local memory and it minimize web server request for same page which already accessed earlier. Varnish actually works in between web server and user requests. As soon as user access any URL of site then varnish check if the response for that URL is already available with varnish or not. If not available then it passes the request to web server and as soon as web server provides the resonse the same response is cached throgh varnish itself for so that it can save web server to serve again and again for the same URL.
Advantage of Varnish Cache:
–Serving content from in memory cache so reduce headeche of not only web server but also database server
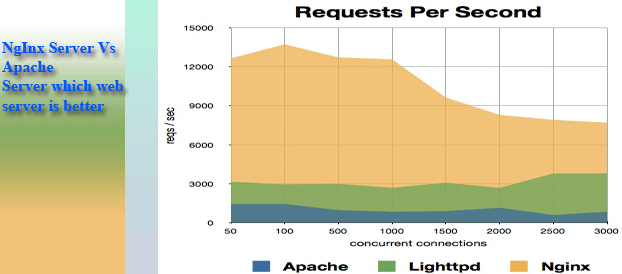
— Request serving time through varnish is much much lower that web servers like 2000+ request per second
— Its free software come up with open sources in various formats like
.. Debian
- FreeBSD
- Red Hat Enterprise Linux 5
- Ubuntu
— Uses lesser bandwith to server more request so again its profitable from billing point of view
–You can install varnish very easily on your linux machine by running simple commands like
(yum|apt-get|brew) install varnish
Configuring settings for Varnish Cache:
*. By default HTTP uses port 80 and HTTPS uses port 443. Once we configure varnish cache then we run varnish at port 80 and web server at 8080
*. All important configuration settings are available under /etc/varnish/default.vcl file like
backend default {
.host = “127.0.0.1”;
.port = “8080”;
You can have more than one backend defined or you can join backends together as well for load balancers.
The above code is configuration setting for apache/web server port as well as backend host file where data will get stored.
Starting or Stopping varnish cache as service From Linux Command Line:
if varnish is installed as service then you can run below command to start/stop varnish
service varnish start– To start service
service varnish stop– To stop service
How to ensure if Varnish Cache is working on any website or not
If we would like to ensure whether varnish Cache is working on any website or not then there are primarily two ways to check and get it confirmed:
1) Check it thorugh browser headers:
We can analyze the headers coming from server itself into the browsers while requesting for specific page:
Navigat the site in browser and see if the response header contain a value something like
| X-Varnish | 1206067642 |
Varnish-header.png
Here its notable that we can remove showing X-Varnish header from configuration file default.vcl
2) Rrun a command varnishlog it will show output like . Here its notable that you should have proper access of your server to check and ensure with this way.
0 CLI – Wr 200 19 PONG 1317310135 1.0
0 CLI – Rd ping
0 CLI – Wr 200 19 PONG 1317310138 1.0
0 CLI – Rd ping
0 CLI – Wr 200 19 PONG 1317310141 1.0
0 CLI – Rd ping
0 CLI – Wr 200 19 PONG 1317310144 1.0
0 CLI – Rd ping
0 CLI – Wr 200 19 PONG 1317310147 1.0
Disable showing varnish header into browser:
In order to keep server more secure some technical guys don’t want to expose from where customer request is being served. So to remove it from header you need to comment first line from your vcl file.
# remove Varnish/proxy header
#remove resp.http.X-Varnish;
remove resp.http.Via;
remove resp.http.Age;
remove resp.http.X-Purge-URL;
remove resp.http.X-Purge-Host;
You might see several such lines into your default.vcl file. Each line contain an instruction that we need to remove specific header from showing into the browser response headers.
First two lines are commented means we don’t want to remove Varnish/Proxy header from showing from response header. Similarily in the next line we have commented the line which remove X-Varnish from response headers. So by commenting these lines we are trying to expose these headers into browser response header. Oth
Chandra Shekhar
Latest posts by Chandra Shekhar (see all)
- Best practices for micro service design - January 23, 2022
- Spring Boot - January 23, 2022
- Java - January 23, 2022





Recent Comments